Difference between revisions of "GX:General Operating Instructions"
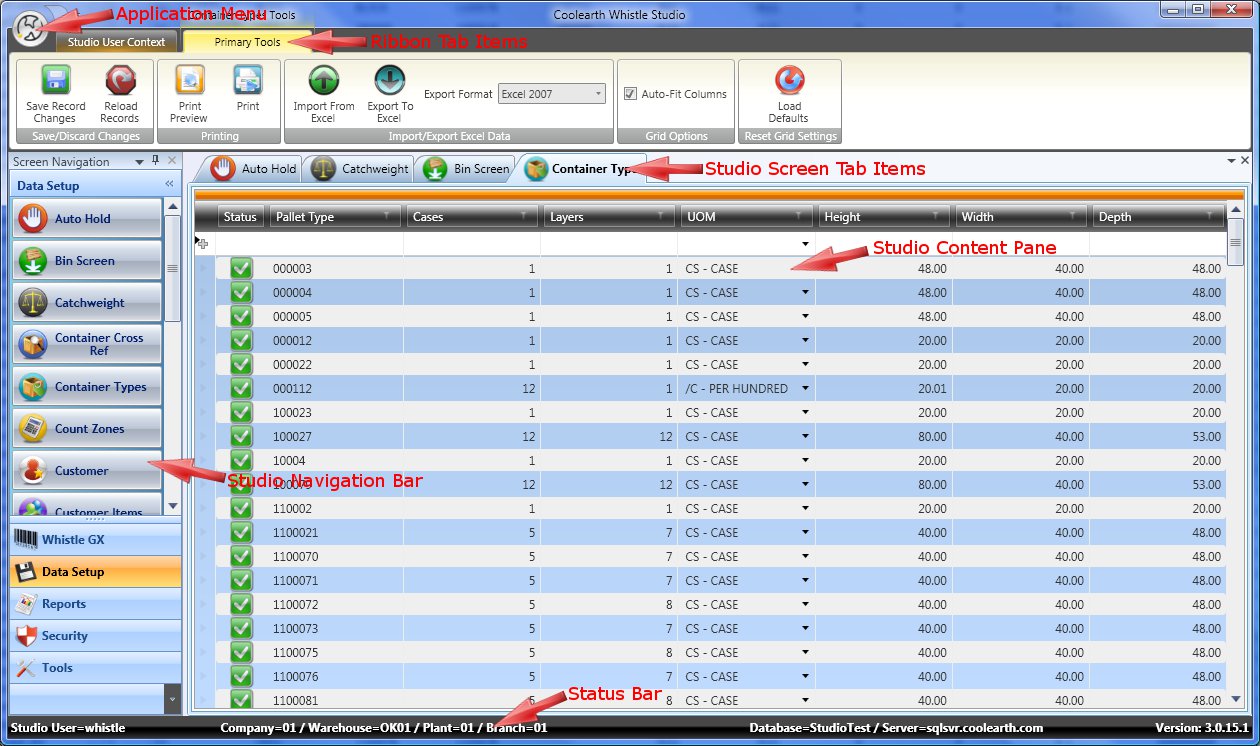
(New page: == Basics == Image:FullStudio.jpg Whistle Studio is designed to be simple and intuitive for the end user to operate. It uses a combination of user interface elements similar to tho...) |
|||
| Line 1: | Line 1: | ||
| − | == Basics == | + | == Basics == |
| + | [[Image:FullStudio.jpg|Image:FullStudio.jpg]] | ||
| − | + | Whistle Studio is designed to be simple and intuitive for the end user to operate. It uses a combination of user interface elements similar to those found in Microsoft Office. To navigate and launch new screens, the Outlook style navigation bar is used. To perform tasks and access tools inside of individual screens the Excel/Word style ribbon interface is used. Management and layout of open screens uses a Microsoft Visual Studio like interface. | |
| − | + | ||
| − | Whistle Studio is designed to be simple and intuitive for the end user to operate. | + | |
| + | <br> | ||
---- | ---- | ||
| + | <br> | ||
| − | === The Application Menu === | + | === The Application Menu === |
| − | The application menu is accessed by clicking on the small circular area containing the Coolearth icon in the top left corner of the window. | + | The application menu is accessed by clicking on the small circular area containing the Coolearth icon in the top left corner of the window. General application level options can be found here. |
| − | ==== Window Theme ==== | + | *==== Window Theme ==== |
| − | The window theme affects the visual style used by the major UI components found inside Whistle Studio such as the ribbon, the navigation bar, content panes, tab groups and table maintenance grids. | + | The window theme affects the visual style used by the major UI components found inside Whistle Studio such as the ribbon, the navigation bar, content panes, tab groups and table maintenance grids. There are several themes to choose from including standard ones like those found in Microsoft Office and Windows XP. |
| − | ==== Controls Theme ==== | + | ==== Controls Theme ==== |
| − | The controls theme applies to the component controls found inside Whistle Studio such as buttons, check boxes, text fields, combo boxes and expanders. | + | The controls theme applies to the component controls found inside Whistle Studio such as buttons, check boxes, text fields, combo boxes and expanders. If you wish to simply let the controls use whatever your default windows theme is set to (ie: under Windows Vista-Aero, under Windows XP-Luna), select "Default Windows Theme". |
| − | ==== Logout ==== | + | ==== Logout ==== |
| − | To log out of Whistle Studio and return to the login screen use this menu option. | + | To log out of Whistle Studio and return to the login screen use this menu option. |
| − | ==== Exit ==== | + | ==== Exit ==== |
| − | To exit the application use this menu option. | + | To exit the application use this menu option. |
| + | <br> | ||
---- | ---- | ||
| + | <br> | ||
| − | === Ribbon Tab Items === | + | === Ribbon Tab Items === |
| − | + | ||
| − | + | ||
| − | + | Ribbon tab items are a way to organize all the various toolbars found throughout Whistle Studio. There are two types of ribbon tab items. | |
| − | + | ==== Regular Ribbon Tabs ==== | |
| − | + | A regular ribbon tab is a always available and generally contains tools that are useful at the application level. That is to say that the tools contained are more general purpose in nature and don't apply to specific screen. The "Studio User Context" tab is an example of a regular ribbon tab. | |
| − | Contextual | + | ==== Contextual Tab Groups ==== |
| + | Contextual tab groups are found all throughout Whistle Studio and expose tools that are specific to each screen. A contextual tab group can contain more than one actual tab, but usually do not unless there are a large number of tools to display and not enough horizontal screen real estate to accommodate them all. Only one contextual tab group is visible at any given time. When a screen gets activated, its contextual tab group becomes visible and the previously active screen's contextual tab group is hidden. An example of a contextual tab group is the 'Primary Tools' tab group seen in the screen shot above. | ||
| + | <br> | ||
---- | ---- | ||
| + | <br> | ||
| − | === The Studio Navigation Bar === | + | === The Studio Navigation Bar === |
| − | + | ||
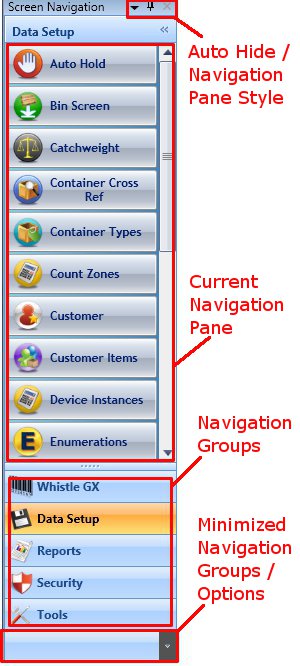
| − | [[Image:NavBar.jpg|Image:NavBar.jpg]] | + | [[Image:NavBar.jpg|Image:NavBar.jpg]] |
| − | The studio navigation bar is similar to the directory navigation control used inside Microsoft Outlook. | + | The studio navigation bar is similar to the directory navigation control used inside Microsoft Outlook. This is the mechanism Whistle Studio uses to launch new screen instances. |
| − | ==== Auto Hide / Navigation Pane Style (Window Position) ==== | + | ==== Auto Hide / Navigation Pane Style (Window Position) ==== |
| − | There are several different window position options for how the navigation pane presents itself. | + | There are several different window position options for how the navigation pane presents itself. Most users will not find it useful to change this from the default settings. |
| − | ===== Auto Hide ===== | + | ===== Auto Hide ===== |
| − | Click on the thumb tack icon to put the navigation bar into auto hide mode. | + | Click on the thumb tack icon to put the navigation bar into auto hide mode. This option is useful for hiding the navigation bar when it is not being used, thereby maximizing more horizontal screen real estate for use by actual screens. In auto hide mode, the navigation bar becomes collapsed into a vertical tab on the left side of the screen. When the user clicks or hovers over the vertical tab, the navigation bar slides into view. Once Whistle Studio determines the user is no longer interacting with the navigation bar control, it slides back out of view. To return the navigation control back into a dockable mode, click this icon again. |
| − | ===== Navigation Pane Style (Window Position) ===== | + | ===== Navigation Pane Style (Window Position) ===== |
| − | The small down arrow icon can be used to select the way navigation bar is displayed. | + | The small down arrow icon can be used to select the way navigation bar is displayed. Dockable is the default setting, meaning that the control will try to dock itself inside the main window and force the rest of the main window's contents to share space with it. The user can grab on to the control by left clicking and holding down the mouse button, they can then drag the window and dock it to another location inside the main window or simply leave the navigation window in floating mode where it is not attached to any other window. Right clicking inside this area will also open up the window position context menu. |
| − | ==== Current Navigation Pane ==== | + | ==== Current Navigation Pane ==== |
| − | The current navigation pane displays all the screen buttons that belong to the currently selected navigation group. | + | The current navigation pane displays all the screen buttons that belong to the currently selected navigation group. To launch a Whistle Studio screen click on a screen button. If there are more buttons than vertical space to display them all a vertical scroll bar appears on the right. Most screens in Whistle Studio can only have one instance such as all the maintenance screens. However there are some screens that can have more than one instance. |
| − | ==== Navigation Groups ==== | + | ==== Navigation Groups ==== |
| − | Navigation groups are a way of logically grouping screens together that all fall into the same category. | + | Navigation groups are a way of logically grouping screens together that all fall into the same category. Only one navigation group can be selected at a time. To select a navigation group and display its list of screen buttons inside the current navigation pane, click on a navigation group button. |
| − | ==== Minimized Navigation Groups / Options ==== | + | ==== Minimized Navigation Groups / Options ==== |
| − | If the user wants to see fewer navigation group buttons, they can use the navigation bar options menu (the small down arrow button on the right) to accomplish this. | + | If the user wants to see fewer navigation group buttons, they can use the navigation bar options menu (the small down arrow button on the right) to accomplish this. Similarly, by sliding the thin bar that lies above the navigation groups area, the user can cause the navigation group buttons to become minimized into this area. Minimized navigation groups take up less vertical space, but are still fully functional. |
| + | <br> | ||
---- | ---- | ||
=== The Status Bar === | === The Status Bar === | ||
Revision as of 11:48, 4 February 2010
Contents
Basics
Whistle Studio is designed to be simple and intuitive for the end user to operate. It uses a combination of user interface elements similar to those found in Microsoft Office. To navigate and launch new screens, the Outlook style navigation bar is used. To perform tasks and access tools inside of individual screens the Excel/Word style ribbon interface is used. Management and layout of open screens uses a Microsoft Visual Studio like interface.
The Application Menu
The application menu is accessed by clicking on the small circular area containing the Coolearth icon in the top left corner of the window. General application level options can be found here.
- ==== Window Theme ====
The window theme affects the visual style used by the major UI components found inside Whistle Studio such as the ribbon, the navigation bar, content panes, tab groups and table maintenance grids. There are several themes to choose from including standard ones like those found in Microsoft Office and Windows XP.
Controls Theme
The controls theme applies to the component controls found inside Whistle Studio such as buttons, check boxes, text fields, combo boxes and expanders. If you wish to simply let the controls use whatever your default windows theme is set to (ie: under Windows Vista-Aero, under Windows XP-Luna), select "Default Windows Theme".
Logout
To log out of Whistle Studio and return to the login screen use this menu option.
Exit
To exit the application use this menu option.
Ribbon Tab Items
Ribbon tab items are a way to organize all the various toolbars found throughout Whistle Studio. There are two types of ribbon tab items.
Regular Ribbon Tabs
A regular ribbon tab is a always available and generally contains tools that are useful at the application level. That is to say that the tools contained are more general purpose in nature and don't apply to specific screen. The "Studio User Context" tab is an example of a regular ribbon tab.
Contextual Tab Groups
Contextual tab groups are found all throughout Whistle Studio and expose tools that are specific to each screen. A contextual tab group can contain more than one actual tab, but usually do not unless there are a large number of tools to display and not enough horizontal screen real estate to accommodate them all. Only one contextual tab group is visible at any given time. When a screen gets activated, its contextual tab group becomes visible and the previously active screen's contextual tab group is hidden. An example of a contextual tab group is the 'Primary Tools' tab group seen in the screen shot above.
The studio navigation bar is similar to the directory navigation control used inside Microsoft Outlook. This is the mechanism Whistle Studio uses to launch new screen instances.
There are several different window position options for how the navigation pane presents itself. Most users will not find it useful to change this from the default settings.
Auto Hide
Click on the thumb tack icon to put the navigation bar into auto hide mode. This option is useful for hiding the navigation bar when it is not being used, thereby maximizing more horizontal screen real estate for use by actual screens. In auto hide mode, the navigation bar becomes collapsed into a vertical tab on the left side of the screen. When the user clicks or hovers over the vertical tab, the navigation bar slides into view. Once Whistle Studio determines the user is no longer interacting with the navigation bar control, it slides back out of view. To return the navigation control back into a dockable mode, click this icon again.
The small down arrow icon can be used to select the way navigation bar is displayed. Dockable is the default setting, meaning that the control will try to dock itself inside the main window and force the rest of the main window's contents to share space with it. The user can grab on to the control by left clicking and holding down the mouse button, they can then drag the window and dock it to another location inside the main window or simply leave the navigation window in floating mode where it is not attached to any other window. Right clicking inside this area will also open up the window position context menu.
The current navigation pane displays all the screen buttons that belong to the currently selected navigation group. To launch a Whistle Studio screen click on a screen button. If there are more buttons than vertical space to display them all a vertical scroll bar appears on the right. Most screens in Whistle Studio can only have one instance such as all the maintenance screens. However there are some screens that can have more than one instance.
Navigation groups are a way of logically grouping screens together that all fall into the same category. Only one navigation group can be selected at a time. To select a navigation group and display its list of screen buttons inside the current navigation pane, click on a navigation group button.
If the user wants to see fewer navigation group buttons, they can use the navigation bar options menu (the small down arrow button on the right) to accomplish this. Similarly, by sliding the thin bar that lies above the navigation groups area, the user can cause the navigation group buttons to become minimized into this area. Minimized navigation groups take up less vertical space, but are still fully functional.