Difference between revisions of "GX:General Operating Instructions"
m (Added note on minimizing/maximizing the tab area) |
|||
| (16 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
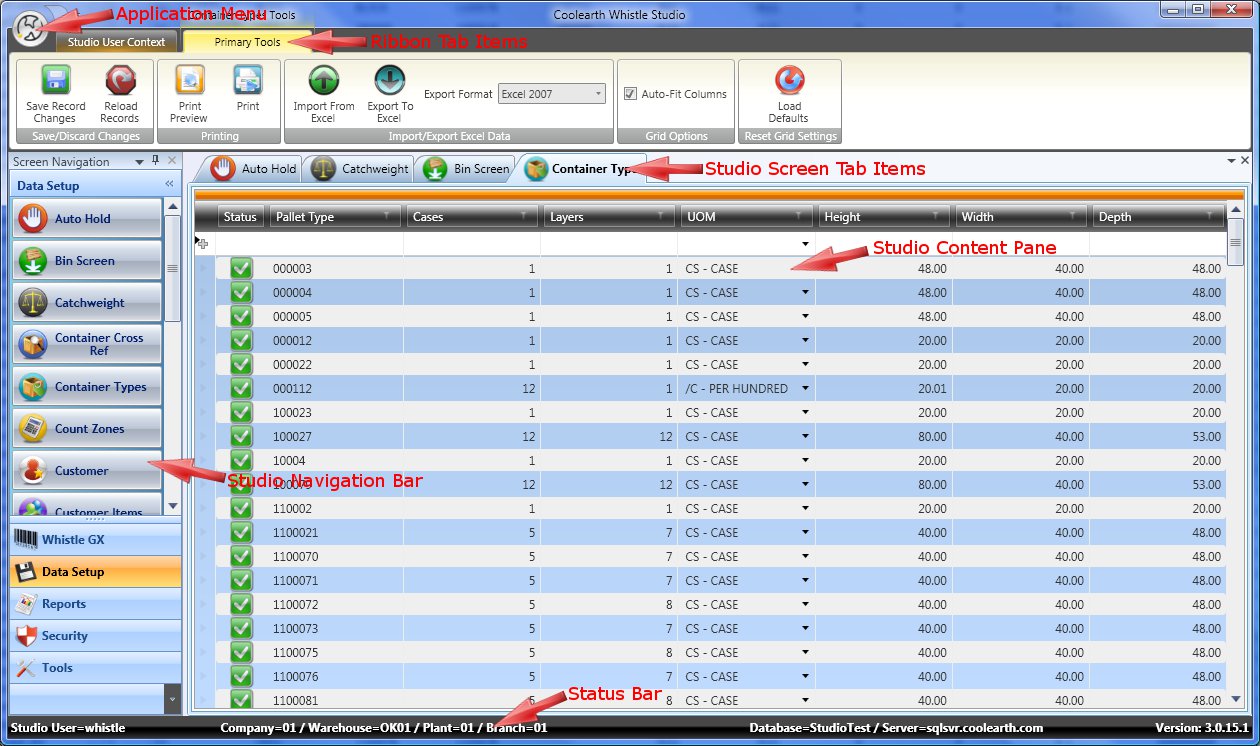
[[Image:FullStudio.jpg|Image:FullStudio.jpg]] | [[Image:FullStudio.jpg|Image:FullStudio.jpg]] | ||
| + | <br> Whistle Studio is designed to be simple and intuitive for the end user to operate. It uses a combination of user interface elements similar to those found in Microsoft Office. To navigate and launch new screens, the Outlook style navigation bar is used. To perform tasks and access tools inside of individual screens the Excel/Word style ribbon interface is used. Management and layout of open screens uses a Microsoft Visual Studio like interface. | ||
| − | + | <br> | |
| − | + | ||
=== The Application Menu === | === The Application Menu === | ||
| + | |||
---- | ---- | ||
| − | The application menu is accessed by clicking on the small circular area containing the Coolearth icon in the top left corner of the window. General application level options can be found here. | + | |
| + | The application menu is accessed by clicking on the small circular area containing the Coolearth icon in the top left corner of the window. General application level options can be found here. | ||
==== Window Theme ==== | ==== Window Theme ==== | ||
| − | :The window theme affects the visual style used by the major UI components found inside Whistle Studio such as the ribbon, the navigation bar, content panes, tab groups and table maintenance grids. There are several themes to choose from including | + | :The window theme affects the visual style used by the major UI components found inside Whistle Studio such as the ribbon, the navigation bar, content panes, tab groups and table maintenance grids. There are several themes to choose from including Office 2007 and Windows XP. |
==== Controls Theme ==== | ==== Controls Theme ==== | ||
| − | :The controls theme applies to the component controls found inside Whistle Studio such as buttons, check boxes, text fields, combo boxes and expanders. If you wish to simply let the controls use whatever your default windows theme is set to (ie: under Windows Vista-Aero, under Windows XP-Luna), select "Default Windows Theme". | + | :The controls theme applies to the component controls found inside Whistle Studio such as buttons, check boxes, text fields, combo boxes and expanders. If you wish to simply let the controls use whatever your default windows theme is set to (ie: under Windows Vista-Aero, under Windows XP-Luna), select "Default Windows Theme". |
==== Logout ==== | ==== Logout ==== | ||
| − | :To log out of Whistle Studio and return to the login screen use this menu option. | + | :To log out of Whistle Studio and return to the login screen use this menu option. |
==== Exit ==== | ==== Exit ==== | ||
| − | :To exit the application use this menu option. | + | :To exit the application use this menu option. |
| + | <br> | ||
=== Ribbon Tab Items === | === Ribbon Tab Items === | ||
| + | |||
---- | ---- | ||
| − | Ribbon tab items are a way to organize all the various toolbars found throughout Whistle Studio. There are two types of ribbon tab items. | + | |
| + | Ribbon tab items are a way to organize all the various toolbars found throughout Whistle Studio. There are two types of ribbon tab items. If ribbon tab items are not needed, you can double click on the empty tab area to minimize or maximize the tabs. | ||
==== Regular Ribbon Tabs ==== | ==== Regular Ribbon Tabs ==== | ||
| − | :A regular ribbon tab is a always available and generally contains tools that are useful at the application level. That is to say that the tools contained are more general purpose in nature and don't apply to specific screen. The "Studio User Context" tab is an example of a regular ribbon tab. | + | :A regular ribbon tab is a always available and generally contains tools that are useful at the application level. That is to say that the tools contained are more general purpose in nature and don't apply to specific screen. The "Studio User Context" tab is an example of a regular ribbon tab. |
==== Contextual Tab Groups ==== | ==== Contextual Tab Groups ==== | ||
| − | :Contextual tab groups are found all throughout Whistle Studio and expose tools that are specific to each screen. A contextual tab group can contain more than one actual tab, but usually do not unless there are a large number of tools to display and not enough horizontal screen real estate to accommodate them all. Only one contextual tab group is visible at any given time. When a screen gets activated, its contextual tab group becomes visible and the previously active screen's contextual tab group is hidden. An example of a contextual tab group is the 'Primary Tools' tab group seen in the screen shot above. | + | :Contextual tab groups are found all throughout Whistle Studio and expose tools that are specific to each screen. A contextual tab group can contain more than one actual tab, but usually do not unless there are a large number of tools to display and not enough horizontal screen real estate to accommodate them all. Only one contextual tab group is visible at any given time. When a screen gets activated, its contextual tab group becomes visible and the previously active screen's contextual tab group is hidden. An example of a contextual tab group is the 'Primary Tools' tab group seen in the screen shot above. |
| + | <br> | ||
=== The Studio Navigation Bar === | === The Studio Navigation Bar === | ||
| + | |||
---- | ---- | ||
| + | |||
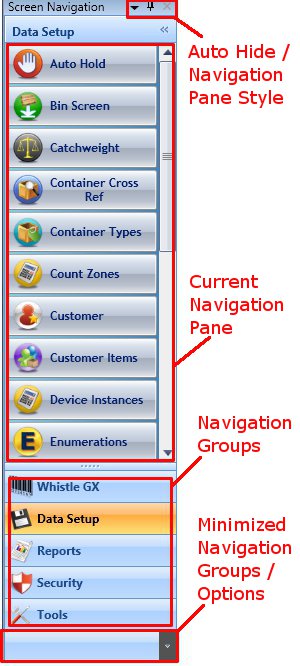
[[Image:NavBar.jpg|Image:NavBar.jpg]] | [[Image:NavBar.jpg|Image:NavBar.jpg]] | ||
| Line 49: | Line 57: | ||
==== Auto Hide / Navigation Pane Style (Window Position) ==== | ==== Auto Hide / Navigation Pane Style (Window Position) ==== | ||
| − | : | + | :The navigation pane(and content panes) can be set to display in three different positioning modes: docking, floating, and tabbed. |
| + | |||
| + | #Docking: The pane will attempt to dock to main window in any of the following ways: top, left, bottom, right or fill. When a pane is in docking mode, it shares its space with the contents of the main window. | ||
| + | #Floating: In floating mode, the pane becomes detached from the main window and the user can drag pane anywhere on their desktop. Also the pane becomes resizable, the user can set its size to whatever works best with their display settings.<br> | ||
| + | #Tabbed: If the mode is set to tabbed, a tab header is generated with the pane's icon/legend and is added to a tab control. This is the default setting for Studio content panes. | ||
===== Auto Hide ===== | ===== Auto Hide ===== | ||
| − | :Click on the thumb tack icon to put the navigation bar into auto hide mode. This option is useful for hiding the navigation bar when it is not being used, | + | :Click on the thumb tack icon to put the navigation bar into auto hide mode. This option is useful for hiding the navigation bar when it is not being used, maximizing more horizontal screen real estate for use by Whistle Studio screens. In auto hide mode, the navigation bar becomes collapsed into a vertical tab on the left side of the screen. When the user clicks or hovers over the vertical tab, the navigation bar slides into view. If Whistle Studio determines the user is no longer interacting with the navigation bar control, it slides back out of view. To return the navigation control back into dockable mode, click this icon again. |
===== Navigation Pane Style (Window Position) ===== | ===== Navigation Pane Style (Window Position) ===== | ||
| − | :The small down arrow icon can be used to select the way navigation bar is displayed. Dockable is the default setting, meaning that the control will try to dock itself inside the main window and force the rest of the main window's contents to share space with it. The user can grab on to the control by left clicking and holding down the mouse button, they can then drag the window and dock it to another location inside the main window or simply leave the navigation window in floating mode where it is not attached to any other window. Right clicking inside this area will also open up the window position context menu. | + | :The small down arrow icon can be used to select the way navigation bar is displayed. Dockable is the default setting, meaning that the control will try to dock itself inside the main window and force the rest of the main window's contents to share space with it. The user can grab on to the control by left clicking and holding down the mouse button, they can then drag the window and dock it to another location inside the main window or simply leave the navigation window in floating mode where it is not attached to any other window. Right clicking inside this area will also open up the window position context menu. |
| + | |||
| + | <br> | ||
==== Current Navigation Pane ==== | ==== Current Navigation Pane ==== | ||
| − | :The current navigation pane displays all the screen buttons that belong to the currently selected navigation group. To launch a Whistle Studio screen click on a screen button. If there are more buttons than vertical space to display them all a vertical scroll bar appears on the right. Most screens in Whistle Studio can only have one instance such as all the maintenance screens. However there are some screens that can have more than one instance. | + | :The current navigation pane displays all the screen buttons that belong to the currently selected navigation group. To launch a Whistle Studio screen click on a screen button. If there are more buttons than vertical space to display them all a vertical scroll bar appears on the right. Most screens in Whistle Studio can only have one instance such as all the maintenance screens. However there are some screens that can have more than one instance. |
==== Navigation Groups ==== | ==== Navigation Groups ==== | ||
| − | :Navigation groups are a way of logically grouping screens together that all fall into the same category. Only one navigation group can be selected at a time. To select a navigation group and display its list of screen buttons inside the current navigation pane, click on a navigation group button. | + | :Navigation groups are a way of logically grouping screens together that all fall into the same category. Only one navigation group can be selected at a time. To select a navigation group and display its list of screen buttons inside the current navigation pane, click on a navigation group button. |
==== Minimized Navigation Groups / Options ==== | ==== Minimized Navigation Groups / Options ==== | ||
| − | :If the user wants to see fewer navigation group buttons, they can use the navigation bar options menu (the small down arrow button on the right) to accomplish this. Similarly, by sliding the thin bar that lies above the navigation groups area, the user can cause the navigation group buttons to become minimized into this area. Minimized navigation groups take up less vertical space, but are still fully functional. | + | :If the user wants to see fewer navigation group buttons, they can use the navigation bar options menu (the small down arrow button on the right) to accomplish this. Similarly, by sliding the thin bar that lies above the navigation groups area, the user can cause the navigation group buttons to become minimized into this area. Minimized navigation groups take up less vertical space, but are still fully functional. |
| + | <br> | ||
| + | |||
| + | === The Status Bar === | ||
| − | |||
---- | ---- | ||
| − | |||
| + | The status bar is for displaying useful information such as the current Whistle/ERP user, connected database, user context and version number. | ||
| + | |||
| + | <br> | ||
| + | |||
| + | === Studio Screen Tab Items === | ||
| − | |||
---- | ---- | ||
| − | |||
| − | ==== Tearing Off Tab Items ==== | + | Whistle Studio can host many screens at the same time. It organizes the open screens by using tabs that contain the screen name and the icon associated with that given screen. Most screens inside Whistle Studio only allow one instance to be open at any given time. However there are some screens that allow more than one instance, in these cases a ['''instance #'''] is appended to the end of the screen name. Only one screen can be active at a time. To activate a screen, click on the tab header, this will cause the screen to be brought to the front and become activated. Once a screen becomes active, its contextual tab group also becomes visible and the previous screen's contextual tab group is hidden. |
| + | |||
| + | To see a list of active screens, click the small down arrow on the right side of the tab area. This should open up a context menu with all open screens in it. You can also select a new active tab by clicking on an item off this menu. | ||
| + | |||
| + | ==== Tearing Off Tab Items ==== | ||
| + | |||
| + | :By default, Whistle Studio opens up new screens as a new tab item and adds it to the tab item area. When a new screen is launched, it becomes active. It is possible to tear off a tab item and either dock the window somewhere else inside the main window or leave it floating on its own, similar to the way the navigation bar works. To tear off a tab item, left click on the tab item header and drag it with the mouse. The user may then dock the screen in another location, leave it floating, or place it back into tabbed mode. | ||
| + | |||
| + | ==== Tab Header Context Menu ==== | ||
| + | |||
| + | :There are several different options for arranging screens and how they display themselves. To access the tab header context menu for a screen, right click on the tab header. The menu will offer several different available options for how the screen will be displayed. | ||
| + | |||
| + | === Studio Content Panes === | ||
| + | |||
| + | ---- | ||
| + | |||
| + | Screens inside Whistle Studio are hosted inside content panes. When a screen is launched, it starts out in tabbed mode as a tab item. The user can then tear off the content pane and place it into floating or docked mode. If a content pane is docked, its dimensions are determined by how it is docked and the dimensions of the main window. If a content pane is in floating mode, it can be resized by hovering the mouse over the edges of the content pane and dragging, similar to any window inside a Microsoft based operating system. | ||
| + | |||
| + | ==== Closing A Screen ==== | ||
| + | |||
| + | To close a screen, click the 'X' button found on the top right corner of the content pane. If the content pane is docked as a tab item, you can also right click the tab header and select "Close" or "Close All But This" from the tab header context menu. | ||
Latest revision as of 16:44, 30 November 2010
Contents
Basics
Whistle Studio is designed to be simple and intuitive for the end user to operate. It uses a combination of user interface elements similar to those found in Microsoft Office. To navigate and launch new screens, the Outlook style navigation bar is used. To perform tasks and access tools inside of individual screens the Excel/Word style ribbon interface is used. Management and layout of open screens uses a Microsoft Visual Studio like interface.
The Application Menu
The application menu is accessed by clicking on the small circular area containing the Coolearth icon in the top left corner of the window. General application level options can be found here.
Window Theme
- The window theme affects the visual style used by the major UI components found inside Whistle Studio such as the ribbon, the navigation bar, content panes, tab groups and table maintenance grids. There are several themes to choose from including Office 2007 and Windows XP.
Controls Theme
- The controls theme applies to the component controls found inside Whistle Studio such as buttons, check boxes, text fields, combo boxes and expanders. If you wish to simply let the controls use whatever your default windows theme is set to (ie: under Windows Vista-Aero, under Windows XP-Luna), select "Default Windows Theme".
Logout
- To log out of Whistle Studio and return to the login screen use this menu option.
Exit
- To exit the application use this menu option.
Ribbon Tab Items
Ribbon tab items are a way to organize all the various toolbars found throughout Whistle Studio. There are two types of ribbon tab items. If ribbon tab items are not needed, you can double click on the empty tab area to minimize or maximize the tabs.
Regular Ribbon Tabs
- A regular ribbon tab is a always available and generally contains tools that are useful at the application level. That is to say that the tools contained are more general purpose in nature and don't apply to specific screen. The "Studio User Context" tab is an example of a regular ribbon tab.
Contextual Tab Groups
- Contextual tab groups are found all throughout Whistle Studio and expose tools that are specific to each screen. A contextual tab group can contain more than one actual tab, but usually do not unless there are a large number of tools to display and not enough horizontal screen real estate to accommodate them all. Only one contextual tab group is visible at any given time. When a screen gets activated, its contextual tab group becomes visible and the previously active screen's contextual tab group is hidden. An example of a contextual tab group is the 'Primary Tools' tab group seen in the screen shot above.
The studio navigation bar is similar to the directory navigation control used inside Microsoft Outlook. This is the mechanism Whistle Studio uses to launch new screen instances.
- The navigation pane(and content panes) can be set to display in three different positioning modes: docking, floating, and tabbed.
- Docking: The pane will attempt to dock to main window in any of the following ways: top, left, bottom, right or fill. When a pane is in docking mode, it shares its space with the contents of the main window.
- Floating: In floating mode, the pane becomes detached from the main window and the user can drag pane anywhere on their desktop. Also the pane becomes resizable, the user can set its size to whatever works best with their display settings.
- Tabbed: If the mode is set to tabbed, a tab header is generated with the pane's icon/legend and is added to a tab control. This is the default setting for Studio content panes.
Auto Hide
- Click on the thumb tack icon to put the navigation bar into auto hide mode. This option is useful for hiding the navigation bar when it is not being used, maximizing more horizontal screen real estate for use by Whistle Studio screens. In auto hide mode, the navigation bar becomes collapsed into a vertical tab on the left side of the screen. When the user clicks or hovers over the vertical tab, the navigation bar slides into view. If Whistle Studio determines the user is no longer interacting with the navigation bar control, it slides back out of view. To return the navigation control back into dockable mode, click this icon again.
- The small down arrow icon can be used to select the way navigation bar is displayed. Dockable is the default setting, meaning that the control will try to dock itself inside the main window and force the rest of the main window's contents to share space with it. The user can grab on to the control by left clicking and holding down the mouse button, they can then drag the window and dock it to another location inside the main window or simply leave the navigation window in floating mode where it is not attached to any other window. Right clicking inside this area will also open up the window position context menu.
- The current navigation pane displays all the screen buttons that belong to the currently selected navigation group. To launch a Whistle Studio screen click on a screen button. If there are more buttons than vertical space to display them all a vertical scroll bar appears on the right. Most screens in Whistle Studio can only have one instance such as all the maintenance screens. However there are some screens that can have more than one instance.
- Navigation groups are a way of logically grouping screens together that all fall into the same category. Only one navigation group can be selected at a time. To select a navigation group and display its list of screen buttons inside the current navigation pane, click on a navigation group button.
- If the user wants to see fewer navigation group buttons, they can use the navigation bar options menu (the small down arrow button on the right) to accomplish this. Similarly, by sliding the thin bar that lies above the navigation groups area, the user can cause the navigation group buttons to become minimized into this area. Minimized navigation groups take up less vertical space, but are still fully functional.
The Status Bar
The status bar is for displaying useful information such as the current Whistle/ERP user, connected database, user context and version number.
Studio Screen Tab Items
Whistle Studio can host many screens at the same time. It organizes the open screens by using tabs that contain the screen name and the icon associated with that given screen. Most screens inside Whistle Studio only allow one instance to be open at any given time. However there are some screens that allow more than one instance, in these cases a [instance #] is appended to the end of the screen name. Only one screen can be active at a time. To activate a screen, click on the tab header, this will cause the screen to be brought to the front and become activated. Once a screen becomes active, its contextual tab group also becomes visible and the previous screen's contextual tab group is hidden.
To see a list of active screens, click the small down arrow on the right side of the tab area. This should open up a context menu with all open screens in it. You can also select a new active tab by clicking on an item off this menu.
Tearing Off Tab Items
- By default, Whistle Studio opens up new screens as a new tab item and adds it to the tab item area. When a new screen is launched, it becomes active. It is possible to tear off a tab item and either dock the window somewhere else inside the main window or leave it floating on its own, similar to the way the navigation bar works. To tear off a tab item, left click on the tab item header and drag it with the mouse. The user may then dock the screen in another location, leave it floating, or place it back into tabbed mode.
Tab Header Context Menu
- There are several different options for arranging screens and how they display themselves. To access the tab header context menu for a screen, right click on the tab header. The menu will offer several different available options for how the screen will be displayed.
Studio Content Panes
Screens inside Whistle Studio are hosted inside content panes. When a screen is launched, it starts out in tabbed mode as a tab item. The user can then tear off the content pane and place it into floating or docked mode. If a content pane is docked, its dimensions are determined by how it is docked and the dimensions of the main window. If a content pane is in floating mode, it can be resized by hovering the mouse over the edges of the content pane and dragging, similar to any window inside a Microsoft based operating system.
Closing A Screen
To close a screen, click the 'X' button found on the top right corner of the content pane. If the content pane is docked as a tab item, you can also right click the tab header and select "Close" or "Close All But This" from the tab header context menu.